B2B & B2C - INTERNAL TOOLS
Design System
goal
Improve internal efficiency, product scalability, and consistency

Introduction
During my time at Global Savings Group and Guestline, I had the opportunity to develop Design Systems from 0 to 1.
design system
A design system ensures that developers, designers, and stakeholders use a common visual language, promoting smooth communication between design and technical teams. This alignment allows for product scalability and reduces inefficiencies.
“
A design
system is a collection of reusable components, guided by
clear standards, that can be assembled to build any
number of applications.
”
Design System Handbook, by M. Suarez, J. Anne, K. Sylor-Miller,
D. Mounter, R. Stanfield
my experience
Design systems, consistency, and accessibility have always been among my greatest passions. This led me to play a key role in the creation and launch of two design systems:
- Global Savings Group (GSG): In May 2020, facing technical debts, customization needs, and scaling inefficiencies, GSG invested in developing a comprehensive design system to serve over 40 white-labeled websites. I was part of the leading team collaborating with a product manager and a tech lead.
- Guestline: When I joined Guestline in August 2021, my first goal was to improve design and development efficiency, product consistency, and overall appearance. Drawing from my previous experience, I took on the responsibility of creating a style guide and a component repository. With the help of equally passionate developers, this evolved into a Design System.
my Role
Lead Design System Designer
Lead Product Designer
Timeline
May 2020 to May 2022
Sep 2021 to May 2023
Company
Tasks
Design System Assessment
To validate the need for a design system, understand the effort required, and define the strategy my first step is to evaluate the current state of the product, from both design and technical perspectives.
It is essential to conduct it as a collaborative effort, to understand the potential Return on Investment, engage stakeholders, and create a more inclusive system. This approach sets the right expectations and creates a shared understanding of the elements and their names.
the mvp
A good way to begin a design system is to start small, identifying the main elements that make up the product and narrowing the scope of the design system to its basics.
- At GSG, 95% of the traffic on the white-label websites is on Retailer Landing Pages, making it the initial focus.
- At Guestline, the Property Management System, which had the highest technical debt and was the target for most new features, was the perfect starting point.
atomic design methodology
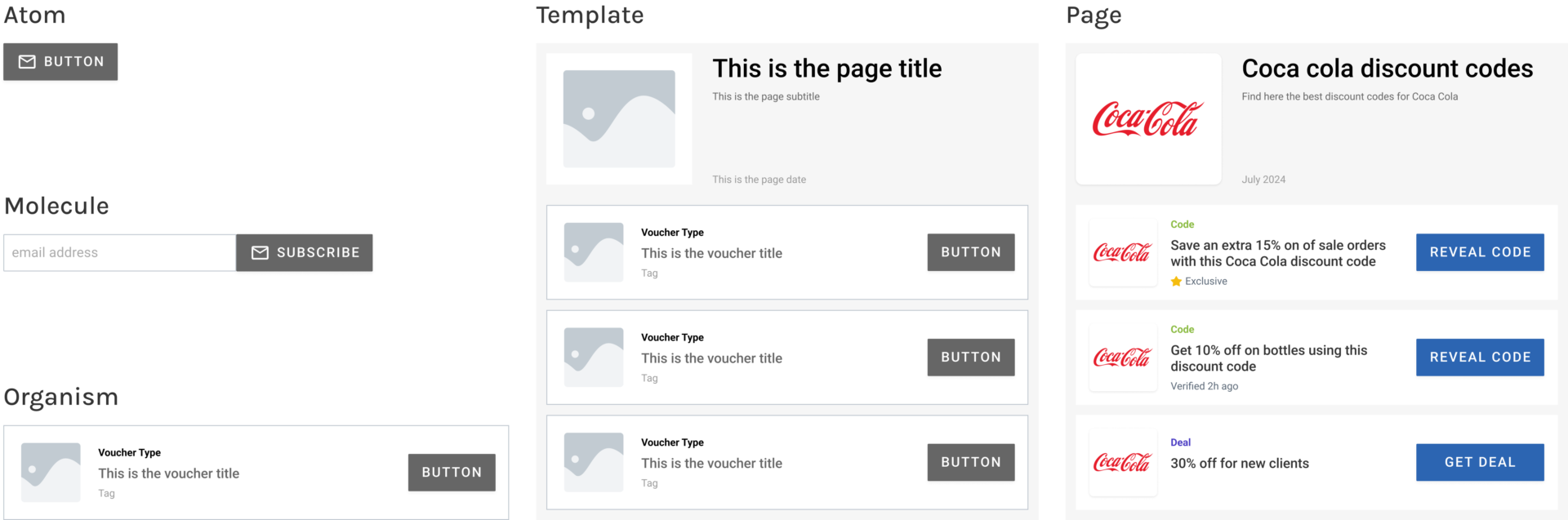
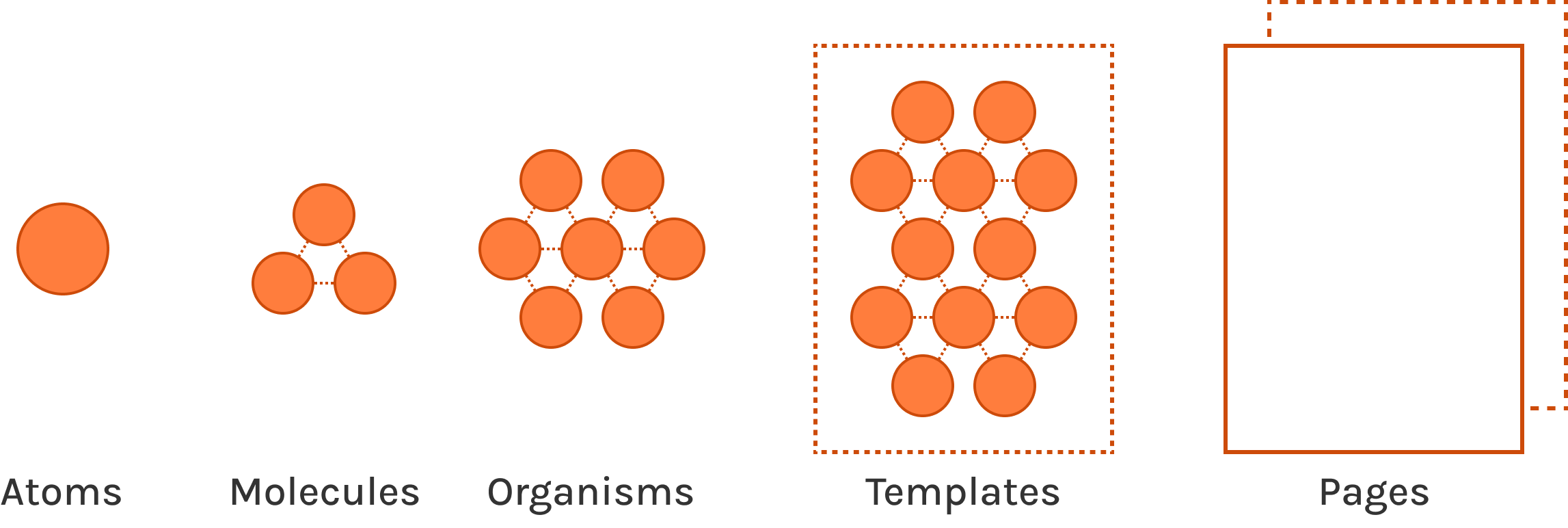
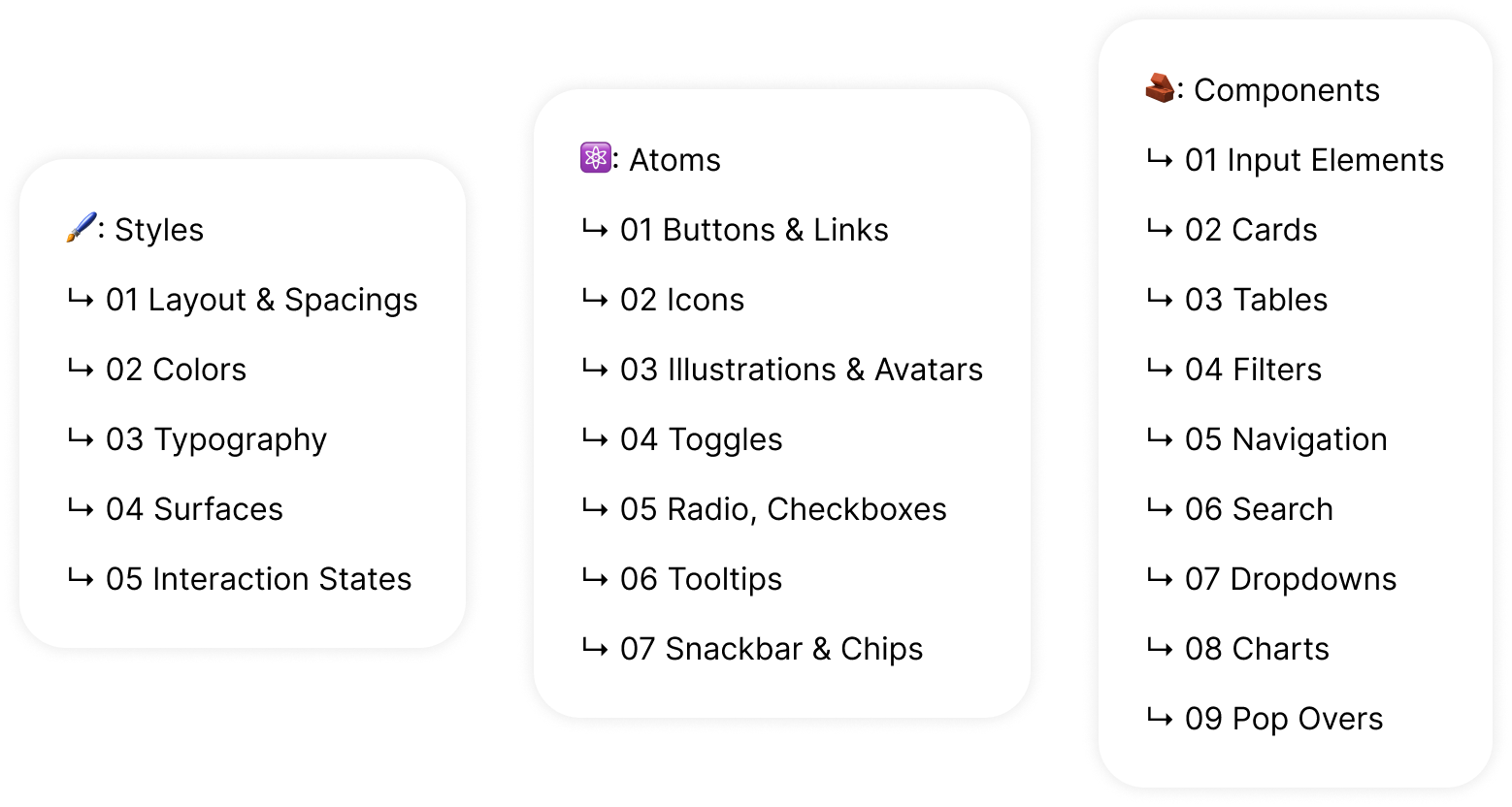
I use the Atomic Design Methodology, by Brad Frost, a designer and design system specialist, which divides all interface elements into five categories:

These categories establish a hierarchy of elements, breaking down interfaces into building blocks. Each block needs to be documented in style guides and component libraries, ensuring consistency in implementation and creating a single source of truth for designers, developers, and business stakeholders.
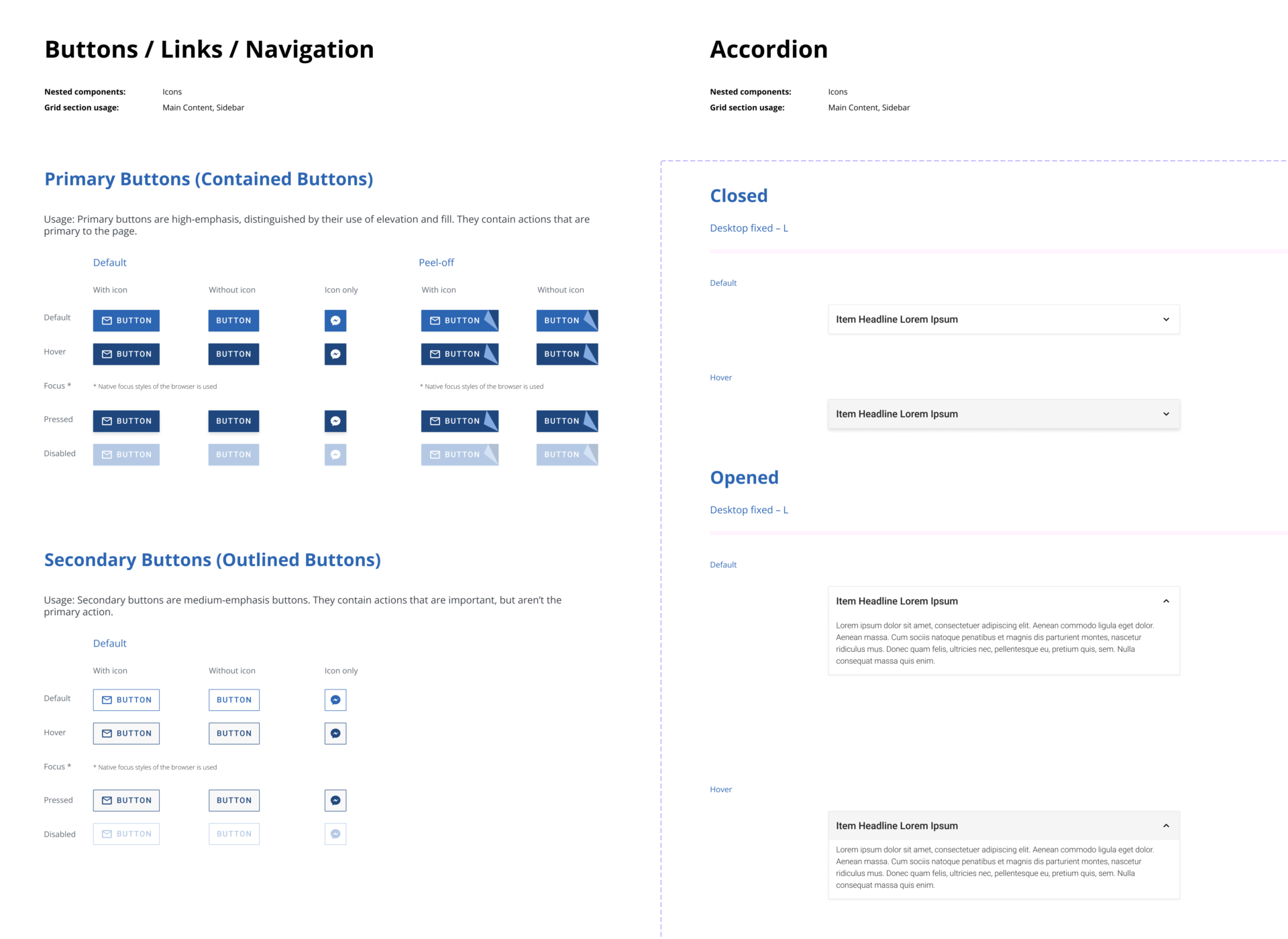
- Atoms: basic HTML elements such as labels, and buttons.
- Molecules: groups of atoms working together as a unit, e.g. a search form (label + search input + button).
- Organisms: groups of molecules and atoms forming an interface section, e.g. a voucher card (image + card title + description + button).
- Templates: components placed into a layout, e.g. the retailer landing page (image + heading + subtitle + voucher cards).
- Pages: templates populated with real content.
Using this methodology, it is possible to break down the interface, prioritize where to start, and document the design system.
Component Cut-Up Workshop
A good way to assess the Design System status, involve different stakeholders, and share the initial effort is to conduct a workshop where a diverse team collaborates to deconstruct the existing product breaking it down into its components. This process results in a library of elements, ranging from the most basic (atoms) to the most complex (organisms).
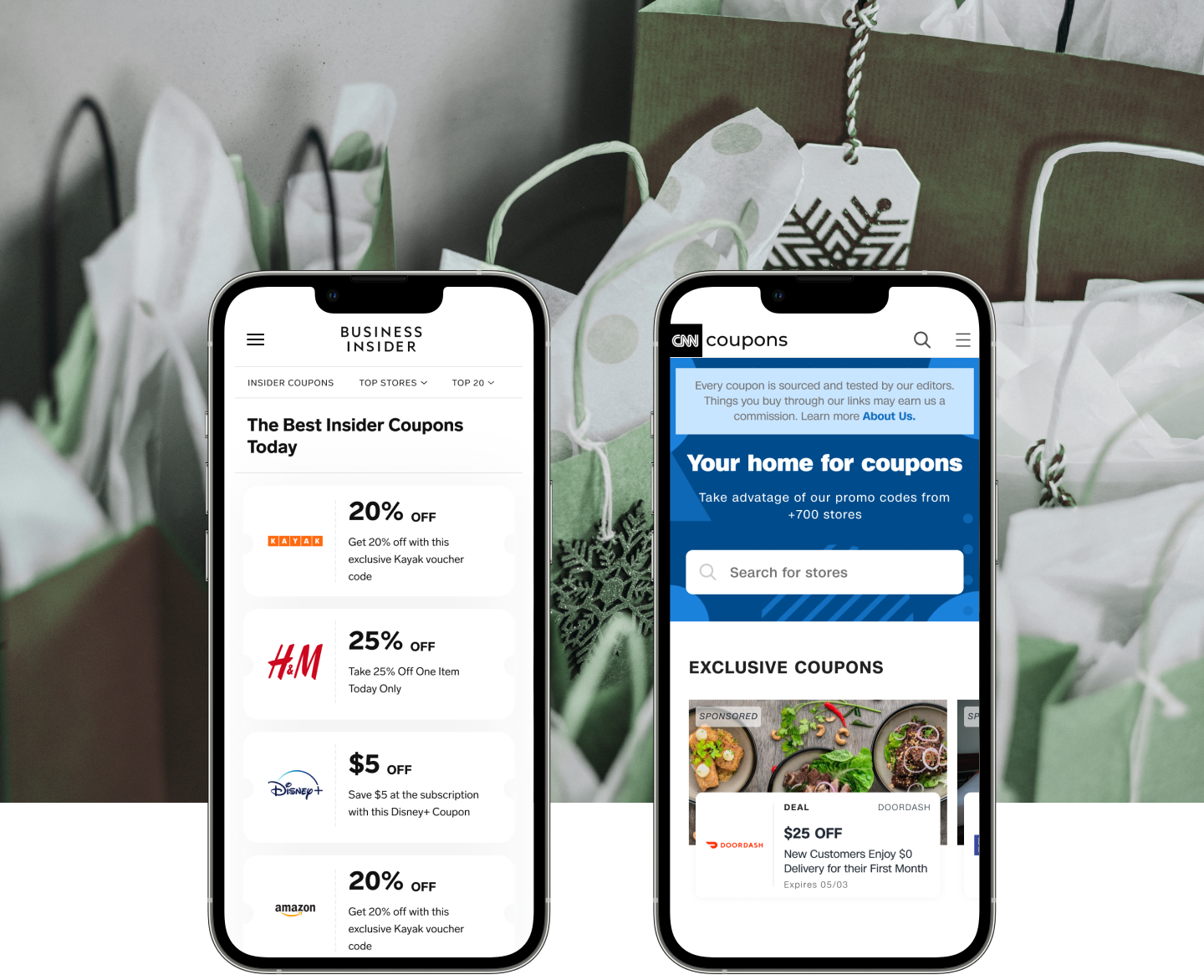
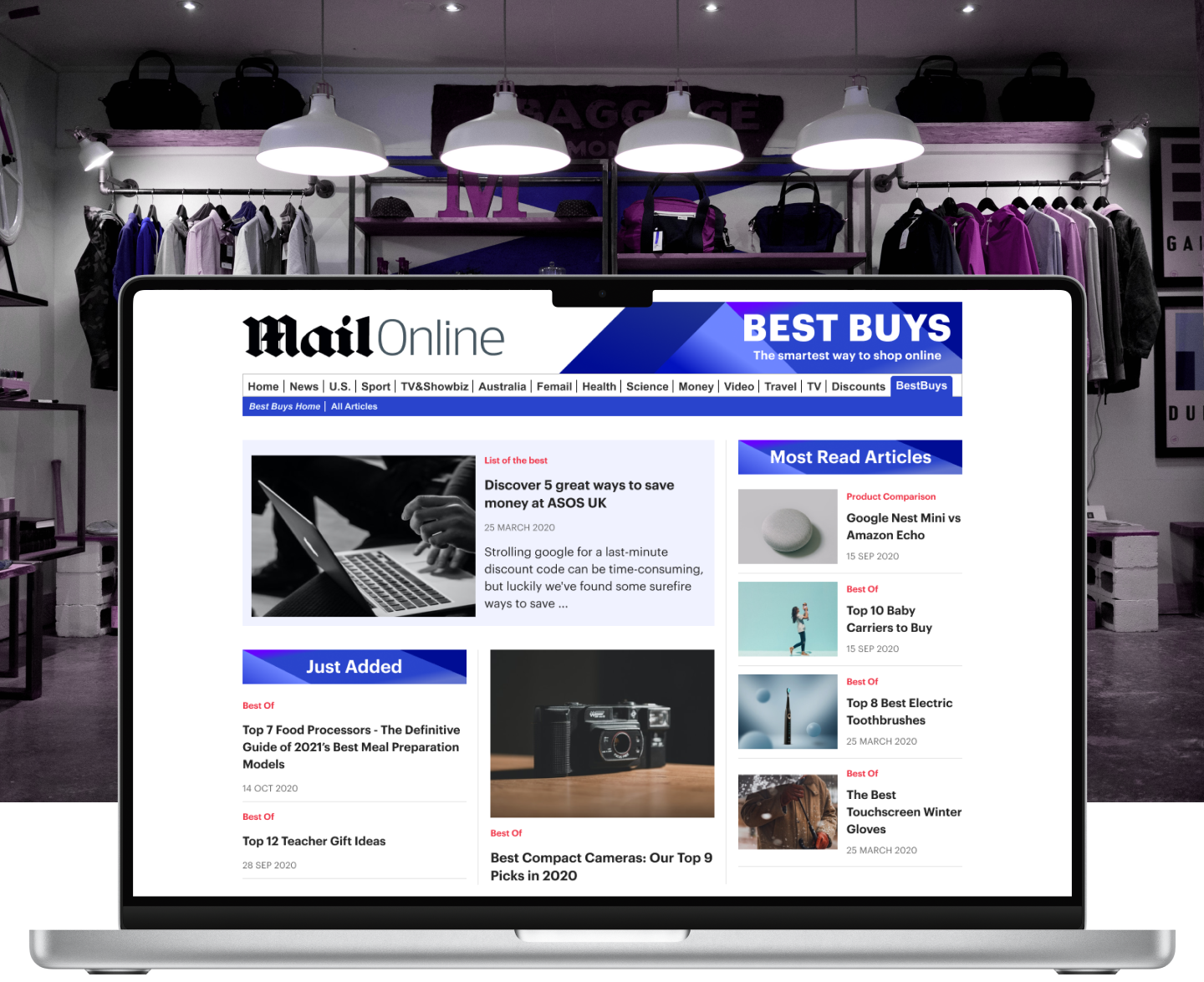
GSG
Variable System
defining a scalable design system for white labels
When defining the Design System for Global Savings Group's white-labeled websites there were some restrictions to consider:
- The white label had to reflect the partner's visual language
- White labels that coexist in the same market and belong to different partners need to have different structures and components.
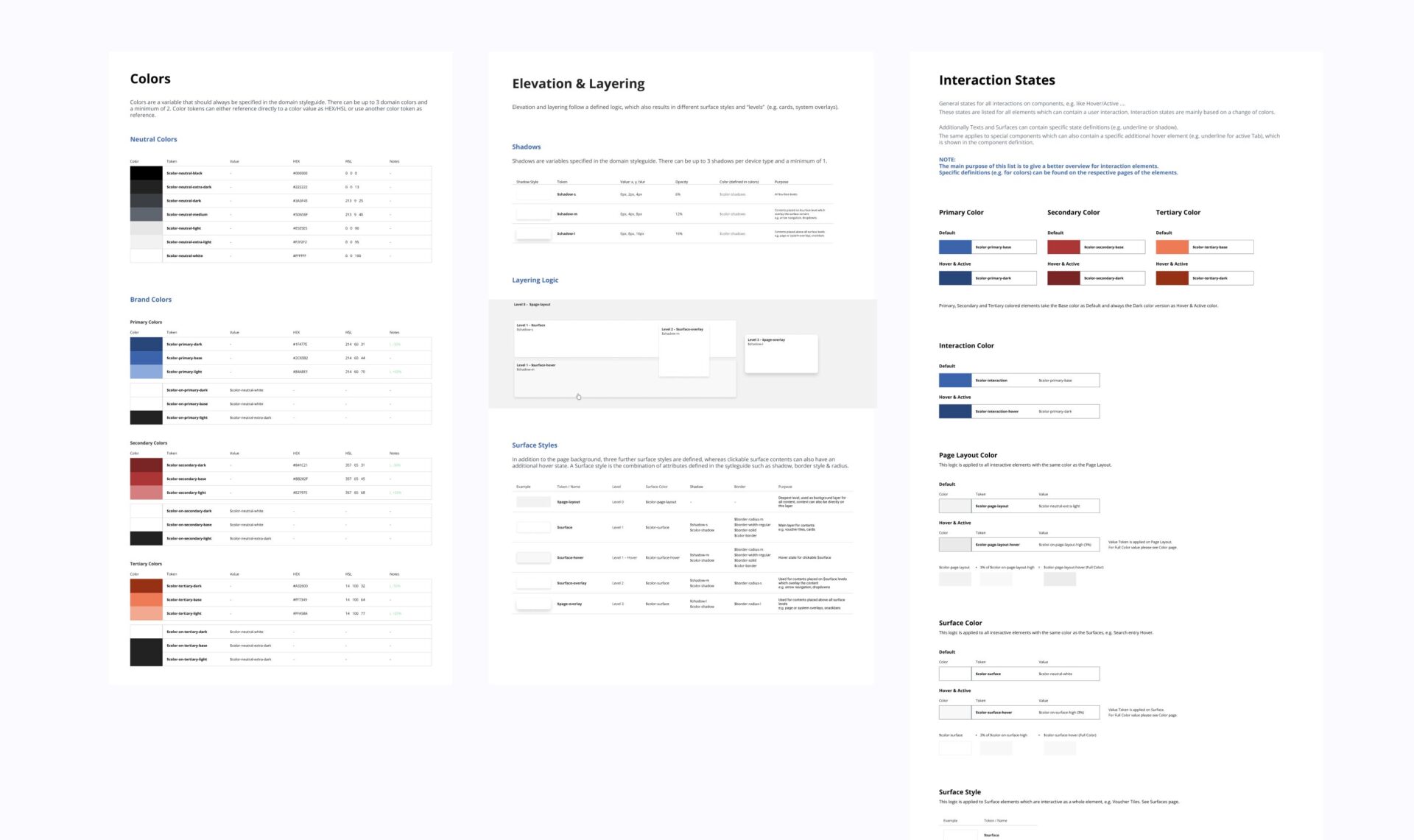
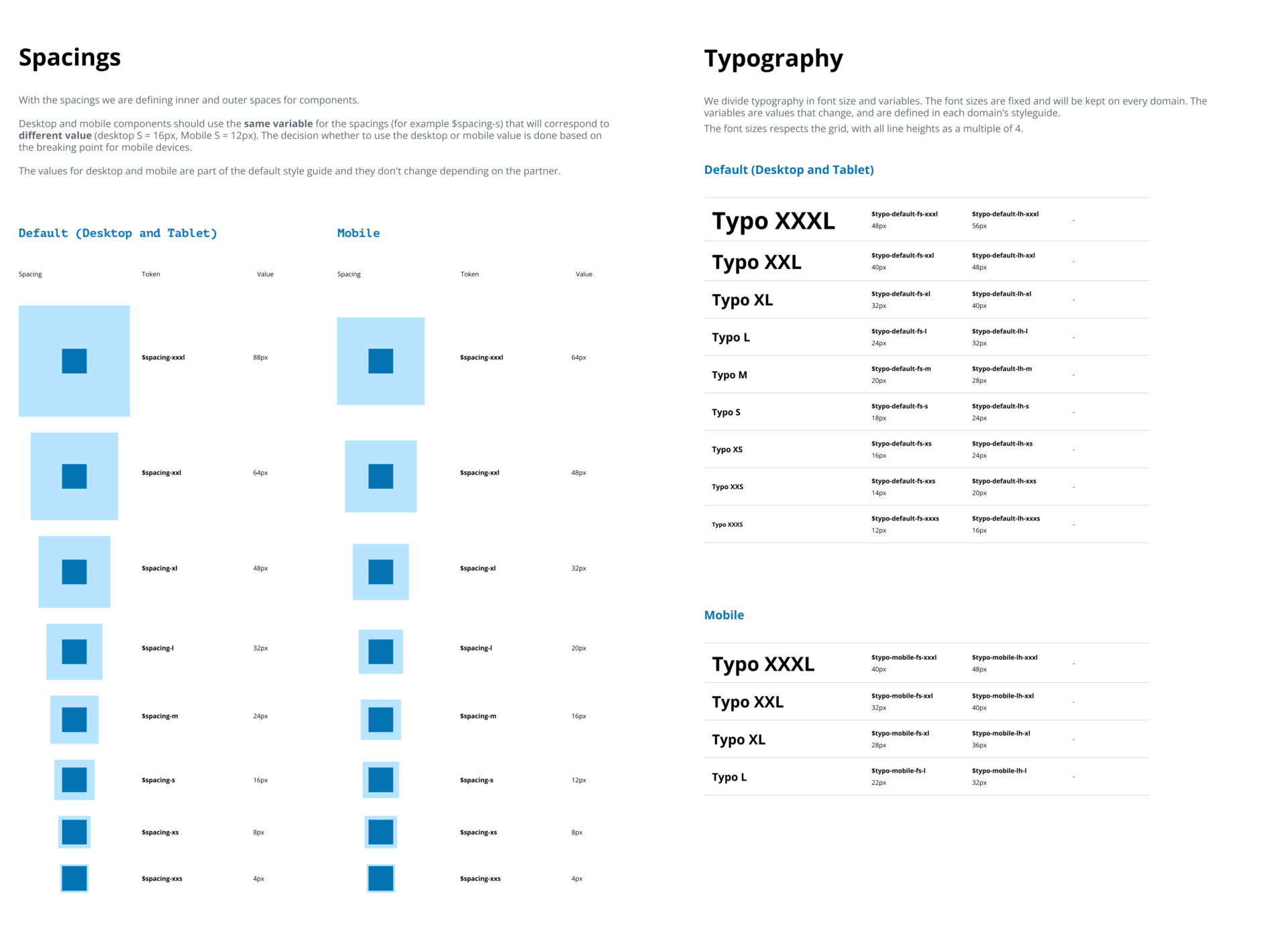
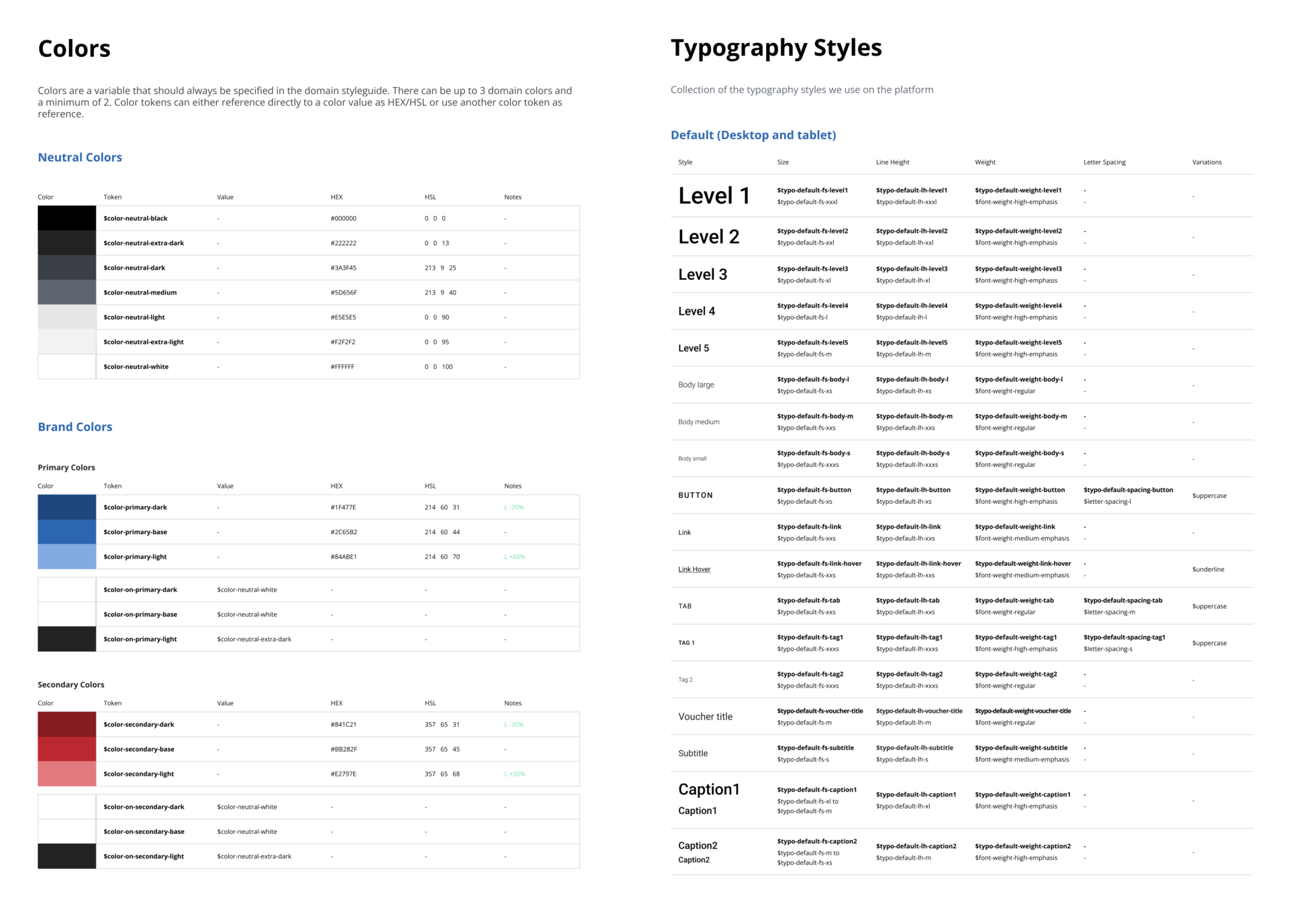
STYLEGUIDES
To keep scalability and efficiency with the restrictions, we defined some styles as customizable and others that had to be consistent to avoid breaking components.
Every style (e.g. "primary-color") was defined as a token consistent in name between designers and developers. Every white-label website had one style guide assigned where variable tokens were defined based on customers' visual language.
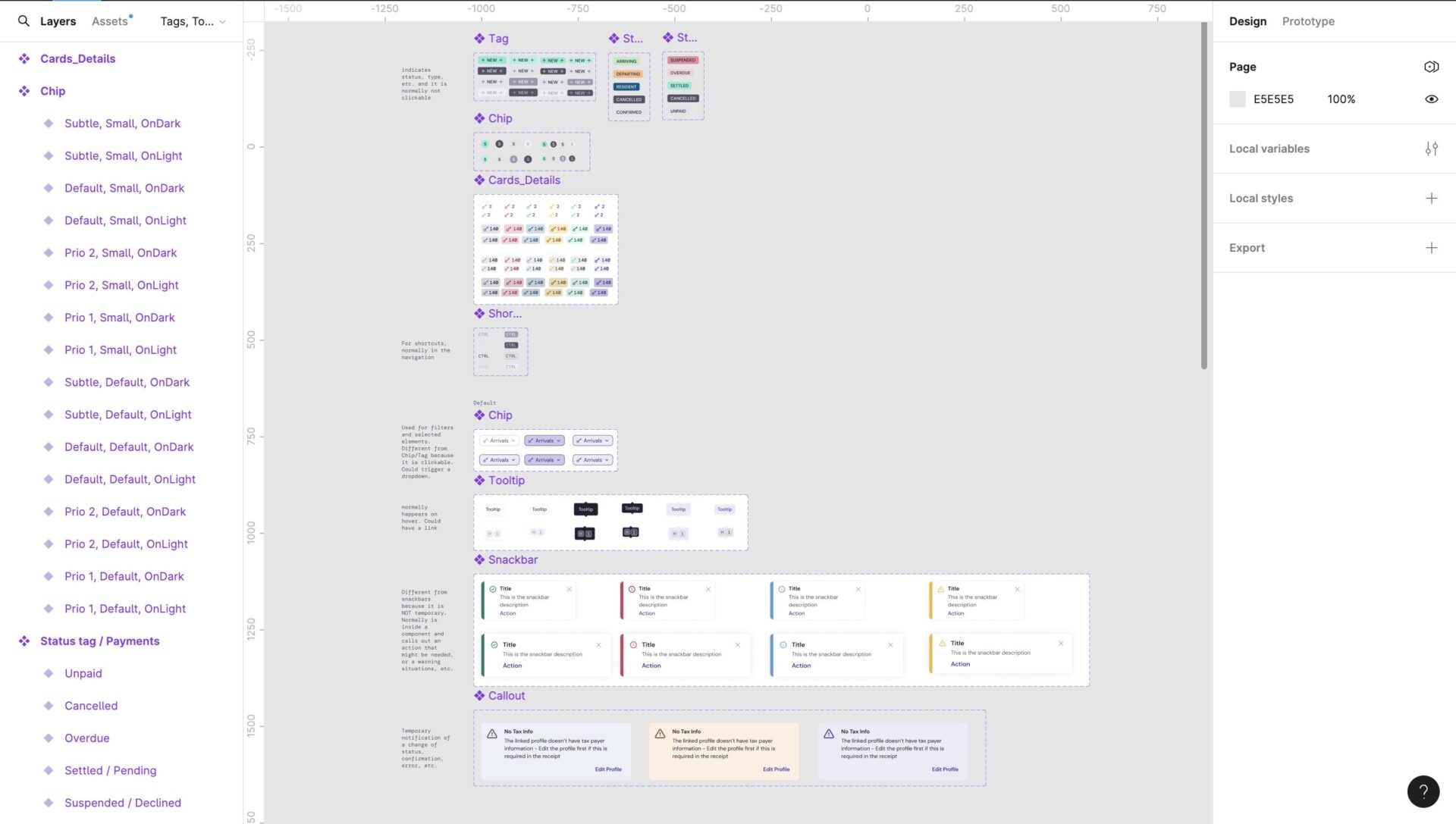
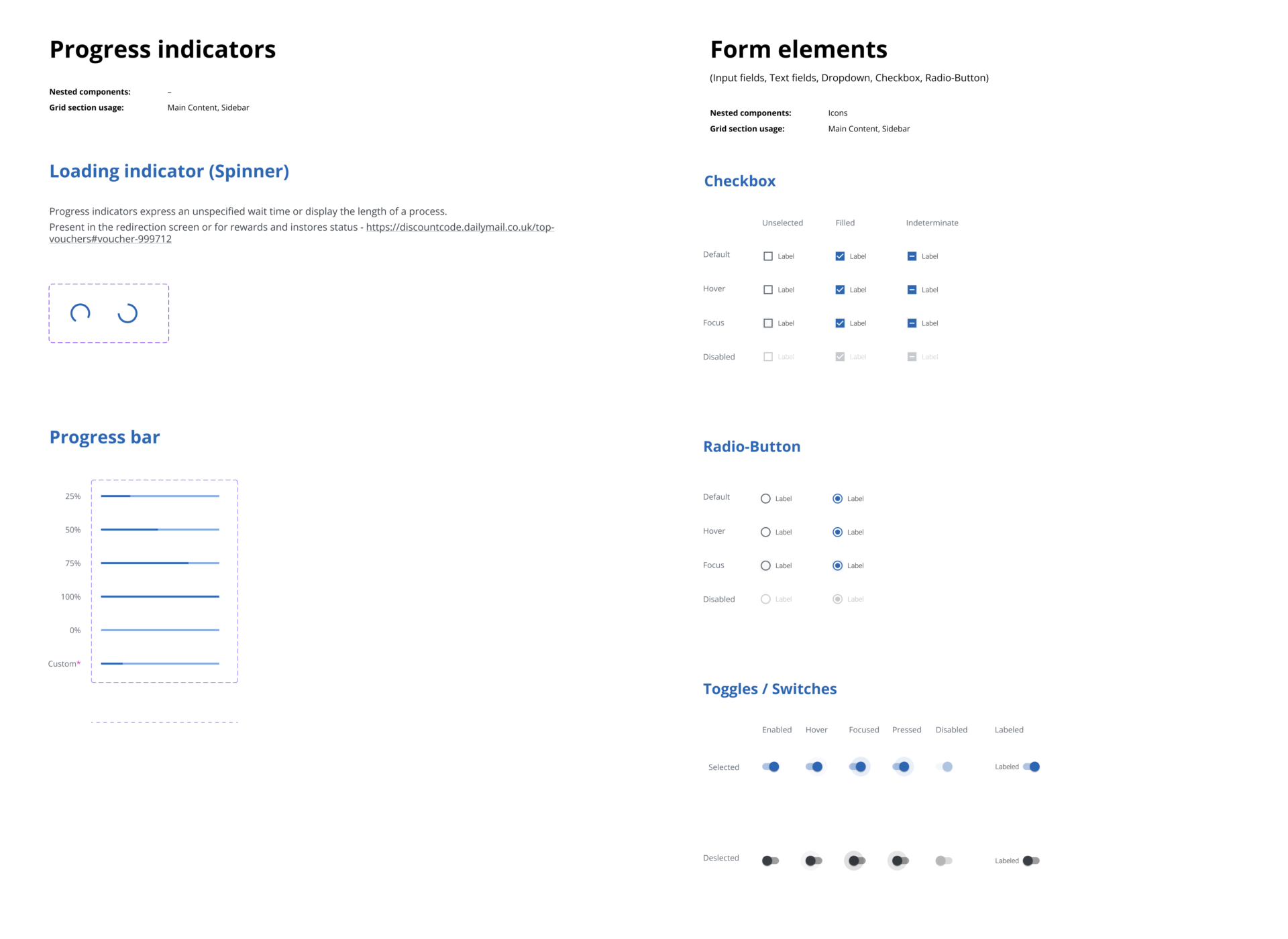
components
Atoms, molecules, and organisms were defined in the Component Library, with all their possible configurations. Components and styles were realized and documented on Figma for design operations and Storybook and NPN, for technical operations.
For every new white-label launch, styles were agreed upon with the partner, and components were selected based on user needs and market differentiation.
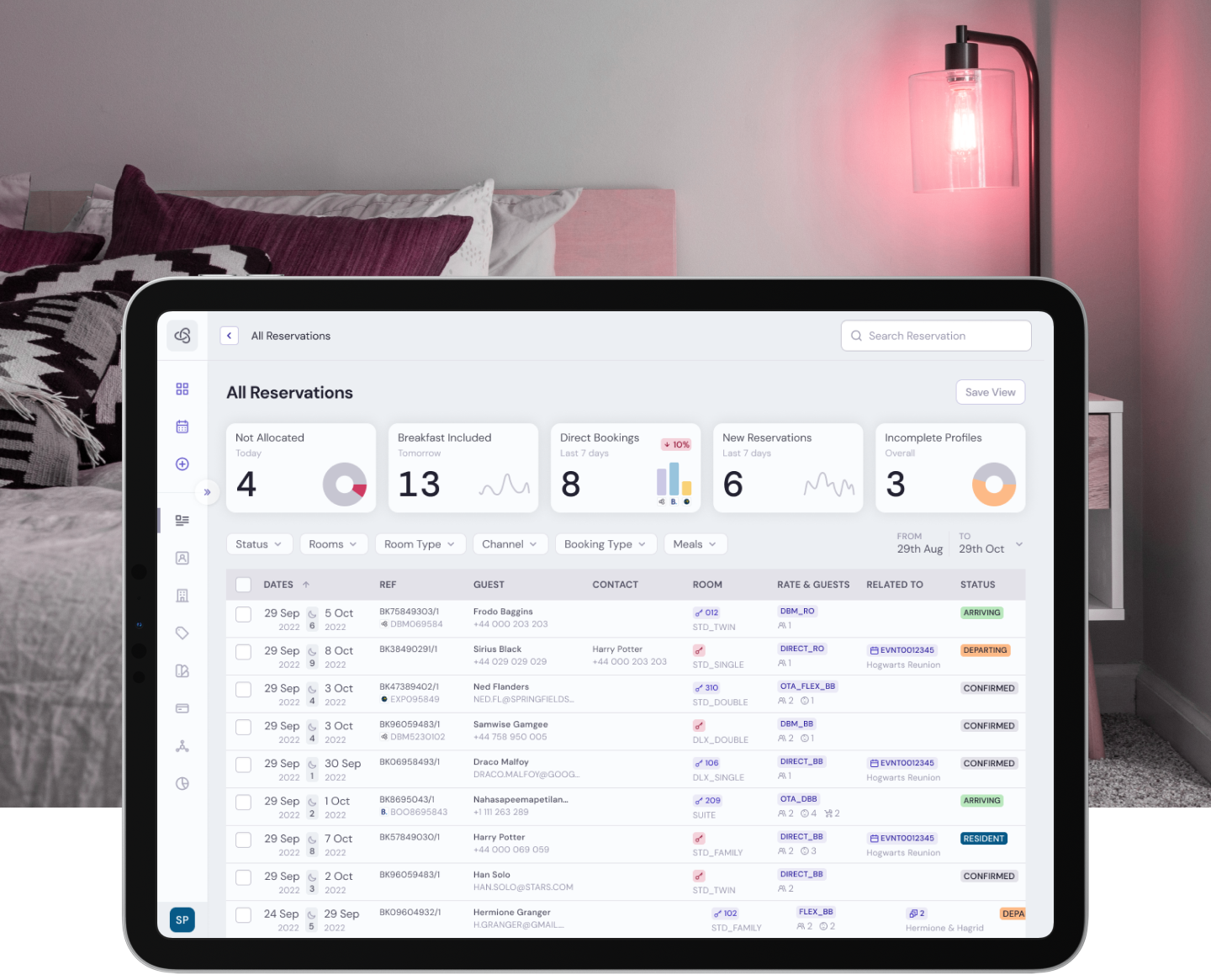
Guestline
Accessible System
improve consistency, efficiency, and accessibility
After assessing usability and accessibility problems with Guestline, plus hearing customer complaints about the outdated design, we created a comprehensive style guide to make sure the design looked modern and consistent across the board.
Next, we built a repository of design components, the backbone of the design system. With this library, the design and development team could easily access and reuse elements, making the process consistent and efficient.

RESULTS
Overall, these changes were necessary to tackle the issues found and to respond to customer feedback. The new styles and components provided a better user experience, improving usability and creating a more accessible system.

Explore more projects

Hotels ManagerSoftware Design, User Research

Guestline PlatformSoftware Design, User Research

Coupons ExperienceUser Research, Iterative Design

Shopping HubDesign System, UI Design

User AccountConcept, Visual Design
© Sofia Paganessi. All Rights Reserved